19 Beautiful HTML Forms Checkbox

Pure CSS3 Forms Set allows you to create forms of any complexity and for any needs (login, registration, contacts, search, checkout, etc. With powerful validation and masking your forms become super friendly and very easy to fill.If you liked Forms Set, please don’t forget to rate it!
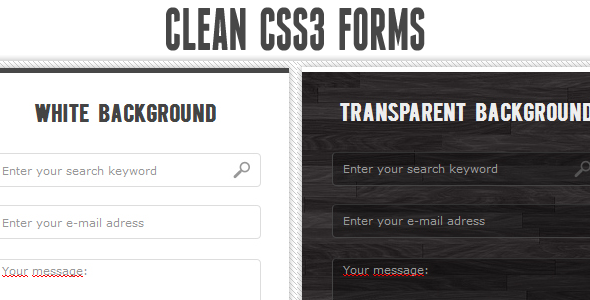
Check out this Pure CSS3 Forms Set.Beautiful forms.This is very slick looking forms. Inputs masking for creation user friendly forms
Light nice modal forms
Small improvements to modal forms.Added input with autocomplete (pure HTML and CSS).Added modal forms.
2. Formoid

Formoid makes creating beautiful web forms a cinch and a joy. With a no-coding drag-n-drop GUI, trendy Flat, Metro, Bootstrap form themes, pure css styled, responsive, retina-ready form elements, as-you-type validation, anti-spam captcha - Formoid is a just incredible form tool!
Modern Metro, Flat, Bootstrap form themes with fancy color schemes.
Pure CSS radios, checkboxes, selects, file upload, date picker, tooltips, and even google captcha!
All form elements look brilliantly on high resolution displays and devices.
Fully optimized to work on desktops, mobiles, and tablets.

Easy-to-use HTML form builder script that provides simple and flexible way to create HTML forms and also validate different types of fields, using embedded Data Validator.Allows to submit form HTML with text, radio button, checkbox, single select, textarea, buttand submit button fields.
4. Validate

This component allows you to perform simple validation on your HTML forms, such as…
as well as implement ‘hint’ functionality and duplicate values from one set of fields to another (such as when ticking a checkbox when your delivery address is the same as your billing address).

Support checkbox groups
Multiple forms from one installation. It’s easy and straightforward to set up, and can be integrated into your site with two simple lines of code! Includes bonus features such as a customisable auto-responder, form validation and support for any HTML fields out of the box.

Multiple forms
Have multiple forms on one page; it doesn’t matter how many
Specify the barebones of a field, and thscript will generate all the appropriate HTML tags and such. HTML in your emails
HTML is valid for the emails that you receive in your inbox, generated from this script. Checkbox

ClientEngage VisitVoice is a fully featured engine creating customer feedback and enquiry forms. You can chose from simple text, long text, (multi-)select, radio, (multi-)checkbox, spinner, slider, captcha and rating star questions. features most standard question types that are used in effective feedback and enquiry forms. Not only does Visitor Voice give you the facilities create such feedback forms, but it also helps you collect the responses in a unified format – you
Quick & easy generation of feedback forms
Select from 14 field types (simple text, select, ratio, checkbox, sliders and much more)
Create pre-defined RegEx validation rules to be reused in your forms’ open ended questions
the respective site’s HTML template
- Mobile devices will now open forms in a new window

Minimalistic Designed Login, Register Forgot Template Forms Pack. Packed with jQuery Live Validation, 7 color styles, 3 different form size options, title animation, custom checkbox, tooltip hints and jQuery Error Handling.

You can easily create your own forms HTML templates and your own themes CSS.New HTML form template with HTML5 attribute placeholder.Adding the textarea HTML attributes enctype=”multipart/form-data” for form element in examples.Fix bug for checkbox fields width in Chrome.New method to create your own HTML template for mail body message.Easy to configure (html, css, javascript, php).Email message accepts HTML content (configurable). reCaptchaId: 'recaptcha', //Specifie an unqiue ID for HTML element where reCaptcha will be integrated (just specifie the ID do not create element in the form)
//Specifies the fields need HTML encodage (example: textarea)
//Specifies if HTML tags is accepted in email message (for the HTML post form element)
//Specifies if the submit HTML form with ajax is encoded in utf_8
10. Sky Forms Pro

Sky Forms Pro is a set of beautiful form elements with large amount javascript features: validation, masking, modals, ajax submit, datepickers. It allows you to create forms of any complexity and for any needs: login, registration, contacts, review, order, comment, checkout, etc.If you like Sky Forms Pro, please don’t forget to rate!
Check out this: Sky Forms (5$).Ajax PoweredAllows you to easily and unobtrusively upgrade HTML forms to use AJAX instead of regular sumbit.26 Useful ExamplesYou can use these examples as a base for creation your own forms simple and fast. Semantic HTML markup and standards compliant CSS.

Ether Forms is a standalone plugin fully compatible with Ether Content Builder – largely popular
Fixed: bug in the jQuery slider slideshow
Widgets accept shortcodes and html notation
Fixed: bug in the checkbox group HTML example

X Forms you have all support you need and never have to worry about online forms again!
Single Checkbox
Checkbox Group
Text Paragraph (allows HTML)
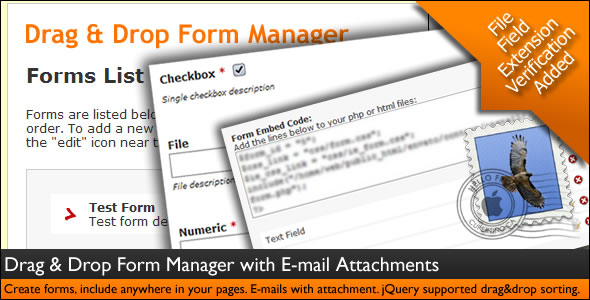
You can find all you need on one single screen, no jumping around to different pages to get things done! All forms and their settings are immediately accessible by a single click.Multiple forms on a single page
If you have a need to create and customize good looking forms, you came to the right place!

Embed forms to your php html files,
– Add, edit or delete forms and fields to forms easily
– Drag and drop to change order of fields, forms or options of dropdown, multiselect, checkbox lists radio groups.
14. FormPresto

Form-Presto is a Php / Xml / jQuery script that that helps in generating great looking HTML forms instantly. FORM PRESTO is Html5/Html 1.HTML 5 / XHTML Strict validated
Manage all field types textbox, textarea, select, checkbox, radio, divider, contentbox, googlemap, fileupload, button (.“ready to go” & “advanced-forms” examples included
15. Auto Form

The “Form Builder – made easy” script is a Javascript helping you as a developer and/or designer to create valid HTML5 forms with ease; without having to remember all available input fields attributes or the new HTML5 standards and options. Thscript generates all HTML form input automatically after your specifications. To make the html output more useful each input field can be wrapped with HTML. This script will act as the starting point when adding new HTML forms to your websites. Click on generate and HTML + PHP stubs will be generated for you.Contains all available input types such as Text, Textarea, Select, Radio, Checkbox, Password, File, Email, Number, URL , Date, Week, Month, Tel, Datetime and Range

You can create forms unlimited fields, content and looks! You will be able to do any kind of form, feedbacks, quizz, inquieryes and more just by: dragging and dropping + naming fields. Standard controls (drop-down, multiple select, textarea, text, checkbox groups radio groups);
Text controls – type custom text (including html);
All forms (and admin interface) are fully ajaxified.New possibility to add inline forms through tokens (check embedding tab)
we have reworked themes for forms, now there are 4 themes that differ by width of the form:
You need to be careful designing forms with widescreen theme – its recommended to keep elements of same king grouped for visibility improvement;
It will be very useful for people who have small monitors and want to use wide forms. Useful for wide forms with inline elements.

You can easily create (Full HTML edition) your own forms HTML templates (add remove fields) and your own themes CSS.New HTML form template with HTML5 attribute placeholder.Possibility to use PHP code in HTML source code editor when you integrate the form viPHP hard code (feature only available PHP hard code integration). Make a copy of your HTML forms source code if you need to keep them.7 you need to change HTML class selector class=”shadow” to class=”w2_shadow” for each element of your forms.Fix bug for checkbox fields width in Chrome.New feature to auto-configure the fields settings section by checking the HTML elements of the form with jquery.New method to create your own HTML template for mail body message.You can create your own HTML template files and automatically add them to your lists of template in the form editor.Email message accepts HTML content (configurable).You can create several forms and save them in database.

Contact Form Generator is a powerful form builder that enables you to create the most elegant forms in less than a minute.Create your own contact forms, feedback forms, online surveys event registrations and get responses via e-mail.Create Elegant And Beautiful Contact Forms Instantly
Great Looking Forms : your contact form will match your website’s identity perfectly
Contact Forms Archive System : each form you create is downloadable and archived on your server
Contact Forms Compatible With Android, iPhone And BlackBerry
All HTML Standard Fields Are Included:
Contact Forms Archive System
Keep a copy of all your contact forms on your server
Mobile Browser Compatibility : the contact forms you create with contact form generator will work like a charm mobile phones
Full set of save/load/edit functions for your forms
Alignment options for labels, checkbox and radio buttons
The user notification message can be sent in platext or html format

form is the perfect tool for designers who need to step over the boundaries of boring web forms. It simplifies the process creating perfect forms that look beautiful and add extra features to your web site. Plum focuses its power on forms or individual form elements and creates HTML wrappers on the fly. Instead of fiddling with a clumsy drop-down menu, you can use basic CSS classes to work with simple HTML. <input name="box1[]" type="checkbox" value="1">
<input name="box2[]" type="checkbox" value="2">
That wrapper is given very basic, memorable class names, like “select”, “file”, or “input checkbox disabled”. No extrHTML markup is required
Simple to use: include the files, target your forms, and you’re done!